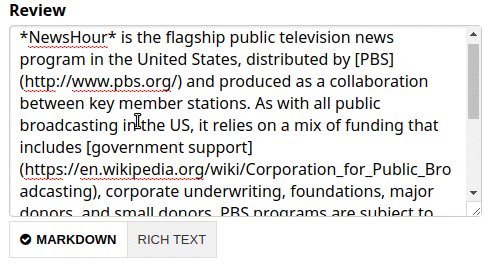
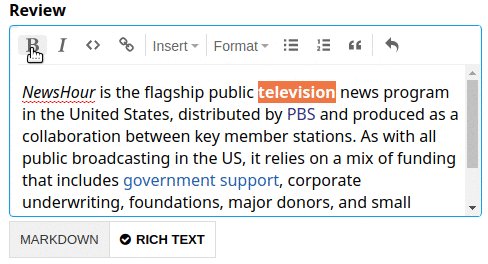
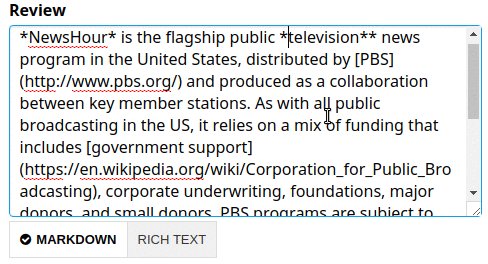
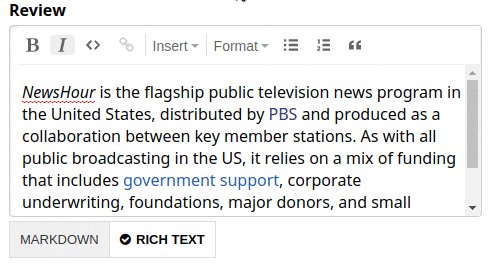
I just deployed the initial release of the new rich-text editor for all large text fields on the site (reviews, blog posts, team descriptions, bios). If you have JavaScript enabled, you should see the mode-switcher below the relevant text fields. Here’s what it looks like in action:

This editor is powered by ProseMirror, which is more a toolkit for building editors than a drop-in solution. We’ve hacked it to serve the purposes of this site. Features include:
-
You can switch back and forth between markdown and rich-text, and edit in either representation. (Most markdown editing tools only render a preview.)
-
When in rich-text mode, you can use markdown shortcuts such as
>,*,1.,#at the beginning of a line to get quotes, bullet point lists, numbered lists, or headlines. -
Want a bigger editor? In browsers that support it, you can drag-increase the size of the markdown editor. When you switch to rich-text, the new height will be preserved. In future, we may implement a proper full-screen mode.
-
All UI messages can be translated via translatewiki.net (become a translator).
ProseMirror itself is still in early development (watch out for this bug with trailing spaces), and I’m sure there are problems in the integration as well. Please don’t hesitate to report bugs!
We’ll continue to chip away at related issue, and will also start turning our attention to other shiny features such as
-
metadata for review subjects
-
import of items from Wikidata
-
API, API, API!
